Assets
LEARN MORE
Elegant & Powerful File Management for your ExpressionEngine website!
INDIVIDUAL PRICE:
$99 / site
Binder
LEARN MORE
Super simple file uploader for your ExpressionEngine website
INDIVIDUAL PRICE:
$40 / site
Campaigns
LEARN MORE
Post to Facebook Walls and Pages, deliver your message to LinkedIn companies and groups or tweet to your twitter timeline.
INDIVIDUAL PRICE:
$55 / site
Channel Files
LEARN MORE
A straightforward, easy-to-use system for managing multiple files per entry in ExpressionEngine.
INDIVIDUAL PRICE:
$65 / site
Channel Images
LEARN MORE
The most advanced image management suite for ExpressionEngine.
INDIVIDUAL PRICE:
$65 / site
Channel Polls
LEARN MORE
Easy to use Polling for ExpressionEngine through a simple to use Fieldtype.
INDIVIDUAL PRICE:
$35 / site
Channel Videos
LEARN MORE
Channel Videos allows for easy search and submitting of YouTube and Vimeo videos.
INDIVIDUAL PRICE:
FREE
Charge
LEARN MORE
Charge is the best way to add Stripe payments to your site
INDIVIDUAL PRICE:
$200 / site
Credits
LEARN MORE
Credits allows members to earn credits by participating on the site.
INDIVIDUAL PRICE:
$65 / site
Editor
LEARN MORE
Welcome to the world’s most Beautiful and easy-to-use WYSIWYG html editor for ExpressionEngine.
INDIVIDUAL PRICE:
$30 / site
Entry Mapper
LEARN MORE
The first absolute positioning entry system for ExpressionEngine
INDIVIDUAL PRICE:
$35 / site
Favorites
LEARN MORE
The premier entry and member saving add-on for ExpressionEngine
INDIVIDUAL PRICE:
$99 / site
Forms
LEARN MORE
The most powerful Form system available for ExpressionEngine.
INDIVIDUAL PRICE:
$55 / site
Forum Subscribe
LEARN MORE
With Forum Subscribe you can add member managed forum subscriptions to keep your community more connected then ever.
INDIVIDUAL PRICE:
$10 / site
Hits
LEARN MORE
Robust tracking system that allows you to track visits from unique visitors to ExpressionEngine
INDIVIDUAL PRICE:
$15 / site
Image Editor
LEARN MORE
Edit images right inside the ExpressionEngine control panel!
INDIVIDUAL PRICE:
$19 / site
Low Search
LEARN MORE
Fast searches, smart filtering, easy displaying. It rocks.
INDIVIDUAL PRICE:
$89 / site
Low Variables
LEARN MORE
Give yourself and your users a better way of managing site-wide variables and content snippets.
INDIVIDUAL PRICE:
$69 / site
Maps
LEARN MORE
Maps is a simple Google Maps fieldtype. No more, no less.
INDIVIDUAL PRICE:
$25 / site
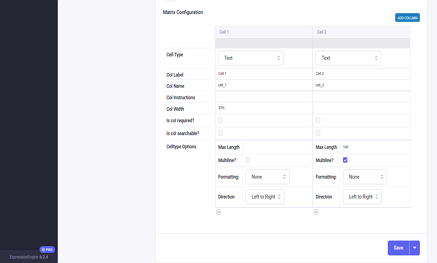
Matrix
LEARN MORE
Let your content break free with Matrix for ExpressionEngine
INDIVIDUAL PRICE:
$49 / site
Polls
LEARN MORE
Simple, flexible Polls for your ExpressionEngine websites.
INDIVIDUAL PRICE:
$40 / site
Profile:Edit
LEARN MORE
ExpressionEngine member data is now insanely easy to manage and edit!
INDIVIDUAL PRICE:
$75 / site
Safe Harbor
LEARN MORE
Automated, daily backups of your ExpressionEngine website
INDIVIDUAL PRICE:
$60 / site
Shortlist
LEARN MORE
Quick and painless lists from ExpressionEngine content entries
INDIVIDUAL PRICE:
$99 / site
Smart Switch
LEARN MORE
Smart Switch allows full access to your ExpressionEngine website even if the website is switched off.
INDIVIDUAL PRICE:
FREE
Subscriptions
LEARN MORE
The most powerful and versatile subscription system available for ExpressionEngine.
INDIVIDUAL PRICE:
$249 / site
Tag
LEARN MORE
Tag entries with keywords and display relationships between them
INDIVIDUAL PRICE:
$99 / site
Tagger
LEARN MORE
Tagger is a full featured tagging module for ExpressionEngine.
INDIVIDUAL PRICE:
$50 / site
Transcribe
LEARN MORE
Simplifies creating multilingual websites in ExpressionEngine.
INDIVIDUAL PRICE:
$175 / site
Updater
LEARN MORE
Super simple updating for ExpressionEngine and compatible Add-Ons.
INDIVIDUAL PRICE:
FREE
User
LEARN MORE
The best membership management add-on for ExpressionEngine
INDIVIDUAL PRICE:
$99 / site
Wygwam
LEARN MORE
Beautiful & Powerful Text Editor Now available for EE3!
INDIVIDUAL PRICE:
$49 / site